Sobre HTML5 y algunos de sus elementos

Llevamos ya un tiempo escuchando y leyendo noticias sobre la nueva revisión del lenguaje básico de la World Wide Web que pretende estandarizar todo su código en su versión HTML5. Esto pretende acabar con las diferencias de interpretación del código que existe hoy en día entre los diferentes navegadores. Pero a día de hoy la revisión del código, supervisada por el W3C, está en desarrollo por lo que no sabemos a ciencia cierta que etiquetas se van a quedar de manera definitiva.
Sin embargo las últimas versiones de los navegadores más populares ya implementan parte del nuevo estándar por lo que las Webs desarrolladas en HTML5 son soportadas. A tener en cuenta que navegadores como Chrome o Firefox implementan todos los elementos del estándar HTML5 ya estén en versión draft o final. Por eso hay que tener claro que nuestro desarrollo puede dejar de funcionar si el comité W3C decide no implementar alguno de los estándares en versión draft. Por eso hay que reseñar que Internet Explorer 9 o superior es el único navegador en implementar únicamente los estándares en versión final. Así pues es el mejor navegador para testear los desarrollos Web en HTML5.
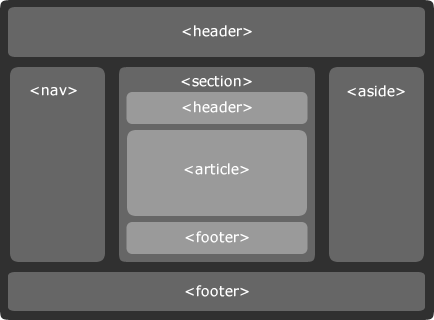
Lo que si está bastante claro son los elementos que van a formar la estructura de una Web desarrollada en HTML5. Así podría quedar una estructura básica en el estándar HTML5.

< header >
Este elemento nace debido al gran uso que se hace del nombre header para definir el id del div contenedor del contenido de introducción y menú de navegación de la Web.
< nav >
Bajo esta etiqueta se definen los links de navegación. No todos los links de la Web deben llevar esta etiqueta, sólo aquellos que pertenezcan a un menú de navegación.
< article >
Como bien lo indica el nombre de la etiqueta, se utiliza para definir los posts, noticias destacadas o comentarios. Dentro de ella se puede usar h1, p, etc...
< section >
El elemento section se utiliza para agrupar contenido sobre una misma temática. Se recomienda que la etiqueta comience con un elemento del tipo h1 tras el cual podría ir un article.
< aside >
aside se utiliza para el contenido anidado. Es el equivalente al uso que se hacía a los div definidos con el nombre de sidebar.
< footer >
Como su propio nombre indica que se utiliza para el pie de página donde generalmente van nuestros datos de contacto, diseñador de la Web y Copyright. También se puede usar el elemento footer para el pie de post donde se suelen colocar los tags.